How it Started
I was recently tasked with the challenge of creating a WordPress theme generator. The idea being, instead of writing your style.css file from scratch, you’d be able to just answer a few simple questions about how you’d like your theme set up, and those starter files would be automatically generated.
How it’s Going
Once I started diving into the specifics of how exactly to create a tool that would generate the files I was looking for, I realized very quickly that my scope for this project was perhaps a bit to broad. It ultimately had to answer the question, “What does this starter theme look like, anyway?”
In today’s fast-paced and rapidly changing tech environments, even the world of WordPress is looking at some pretty radical changes that forced me to ask the question, “FSE theme or Classic theme?” Because the files required to create even the most basic of themes would be different based on how the user answered that simple question.
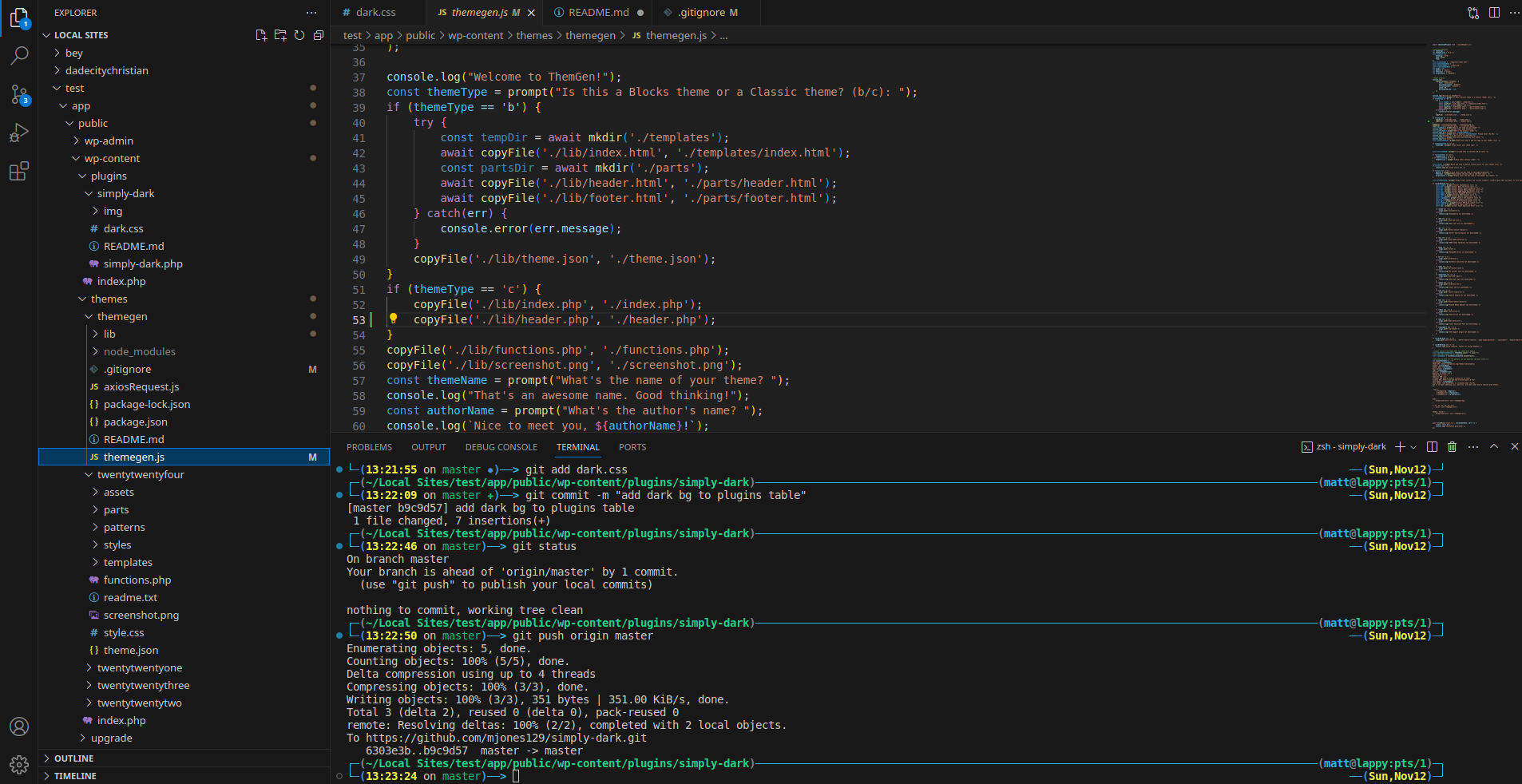
Admittedly, the majority of the questions in this command-line program are just filling out various fields in the style.css file. And if you’re planning on making a parent or even a child theme, you’re going to have to fill that file out anyway.
And perhaps, that should be (or should have been) the primary objective of the entire tool. Essentially a stylesheet generator, and perhaps that can still be a web app down the road. However, in my ever-growing list of things I need this tool to do, was the ability to download the latest versions of various WordPress plugins from the official WordPress plugin repository.
This project ended up being a crash course on the finder points of Javascript async and await as I needed to figure out how to make a whole slew of HTTP GET requests in a specific order, waiting on responses from the first request before I could act on the second, and build it in such a way that it’s a modular set of download instructions that is easily repeatable for any WordPress plugin in the official repository.
I had an absolute blast on this project, there are still loose ends to tie up, and I’m probably going to continue messing with it at least for the next few months. I’ll need to remind myself to put a badge up if it gets too far out-of-date. If you made it this far, thanks for reading. If you’d like to try out my theme generator and play around with it, feel free to fork it on GitHub: https://github.com/mjones129/themegen