Method 1: Firefox (not recommended)
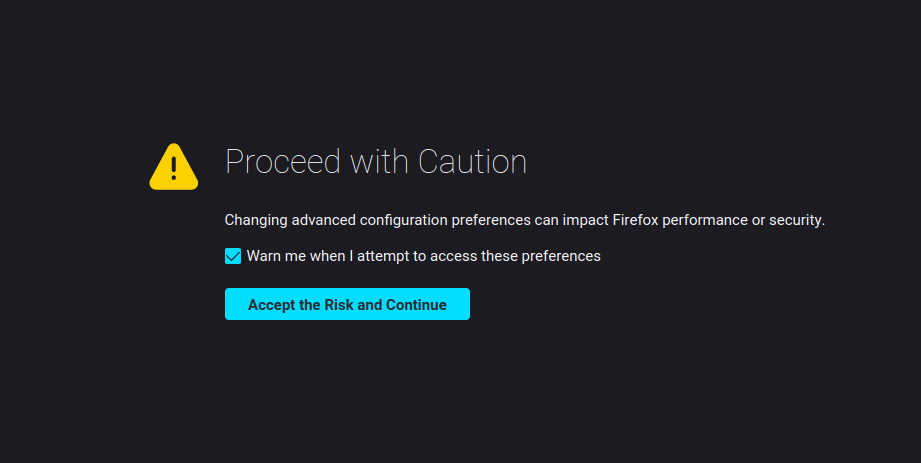
In the Firefox address bar, type about:config. You’ll be greeted with a warning.

Click “Accept the Risk and Continue”. Next, you’ll see a search bar where you can search for specific preferences. If you made it this far, there’s a good chance you know exactly the setting you’re looking for.

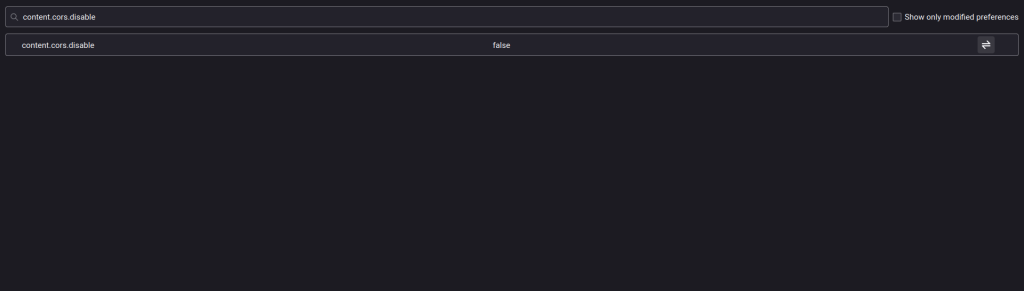
Search for content.cors.disable.

No need to type true or false. To toggle the boolean value, simply click the toggle button on the far right. CORS will then be disabled for Firefox.
Method 2: Apache Settings (recommended)
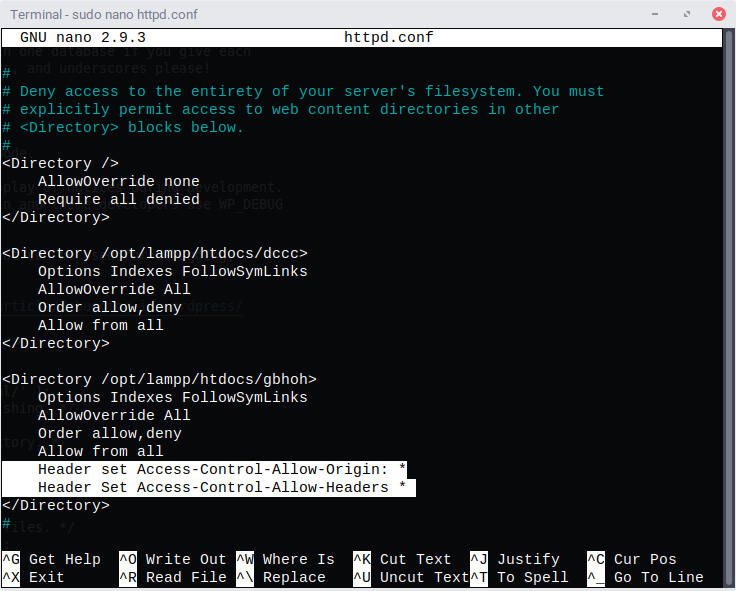
On your Apache server, head over to /opt/lampp/etc/httpd.conf and locate the lines that declare the directory that you’re looking to allow CORS on. Once you find the <Directory> tags, drop inside and add the following lines:
Header set Access-Control-Allow-Origin: *
Header set Access-Control-Allow-Headers: *
At this point, you can restart your server and you should be good to go. Don’t forget to clear your cache!